| Sine | Дата: Пятница, 27.05.2011, 14:02 | Сообщение # 1 |
 |

 |
| Сообщений: 62 |
| Репутация: 207
|
|
 |
|
Шаг 1
Эта обучающая программа изготовляется из трех частей фон, текст непосредственно, и некоторые заключительные добавочные эффекты. Так в первую очередь мы собираемся делать фон. Чтобы сделать это, мы создаем новый документ в photoshop. Я сделал мину 1920 x 1200, потому что я хочу, чтобы это изображение сидело на моем фоне ноутбука.
, который Мы запускаем рисунком Радиального Градиента с Инструментом (G) Градиента, идущим от легкой желтеть-зелени (#adbf41) к средней зелени (#328a26). Я задаюсь вопросом, если я когда-либо писал обучающей программе, которая не начинается с радиального градиента.

Шаг 2
Сейчас для этого изображения мы хотим создать действительно текстурированный фон, слабо напоминая бумагу. Так первая вещь, которая нам нужна, есть . бумажная текстура!
Успешно вы можете схватить что-то действительно благоговейная безобразная бумажная текстура от Bittbox и они хорошие и крупно тоже, который хороший, потому что это огромный холст.
Так я не могу помнить, какой текстурой я пользовался сначала, но схватывают один, денасыщают это (Ctrl Shift U) и протягивают это над вершиной, чтобы соответствовать холсту.

Шаг 3
Сейчас мы устанавливаем слой, чтобы Покрыть и 70% Непрозрачность, чтобы смешать текстуру с нашим хорошим зеленым фоном

Шаг 4
Сейчас, чтобы получить действительно причиненный горе взгляд, я затем копировал этот слой, прял этому около 180′ и устанавливают это к 20%.0 Затем я внес несколько больше слоев бумажной текстуры (пользуясь различной текстурой, по большей части от Bittbox) и установил их целиком, чтобы упасть в обморок покрышки, один в довершение остального.
Это было частично для добавочного бедствия, но также и потому что я понимал, что текстура выглядит немного зернистой и не немного и точно. Так объединяя добавочную текстуру а затем исчезая это все назад, я могу получить лучший, острее полный взгляд.
Шаг 5
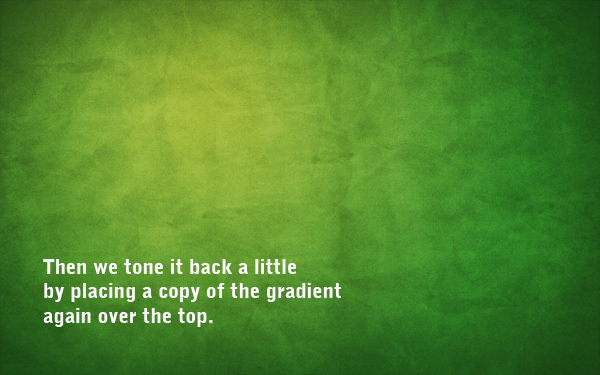
Сейчас я дублировал оригинальный второстепенный градиент, разместил двойной слой выше всей текстуры и установил это к 40% это для Непрозрачности тона поддерживают текстуру so это не совсем так безобразно!

Шаг 6
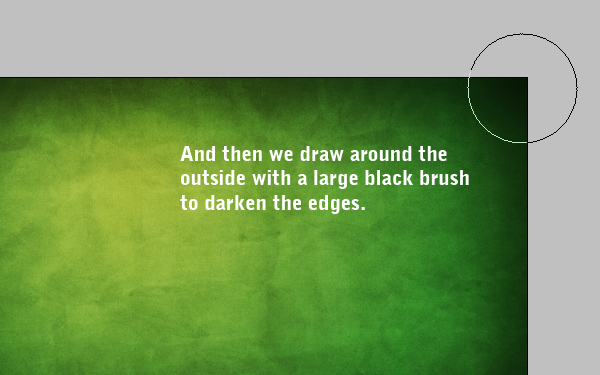
Сейчас мы создаем новый слой над вершиной и пользуясь большим, мягко, черная щетка, добавляют некоторый черный цвет к краям. Это стоит настройки назад непрозрачности к около 30% и Покрышка. Вы можете затем дублировать слой и управлять тяжелым Гауссовым Пятном над этим (установите о 32px). Этот путь, вне который края действительно смягчают.

Шаг 7
ХОРОШО, мы сейчас имеим хороший фон!

Шаг 8
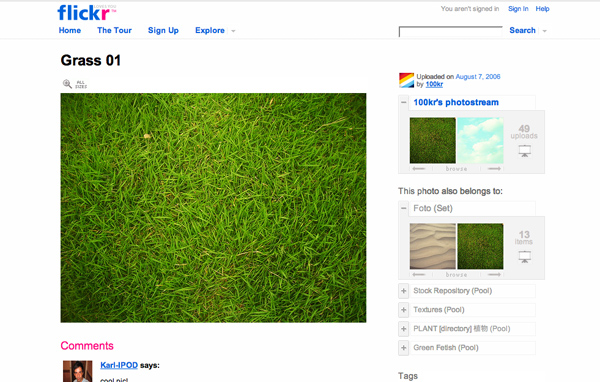
ХОРОШО, мы сейчас готовы сделать некоторый текст травы. Чтобы сделать это, мы собираемся нужен некоторую хорошую хорошенькую траву для вырезания. После много поиска, я окончательно нашел это красивое фото на Flickr травы. .
Так загружают изображение в full-size и копируют это к вашему холсту.

Шаг 9
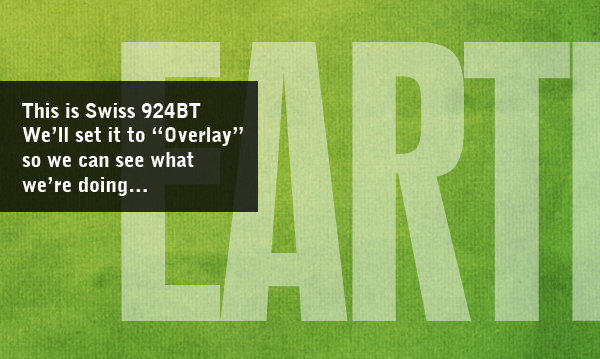
Потом нам нужно несколько напечатать. Так выберите шрифт, который вы хотите вырезать с. Я выбрал Швейцарский 924BT, который является жирным и уплотненным шрифтом. Я думал, что это имеет хороший вид и грандиозный. И я написал текстовую "ЗЕМЛЮ". Это есть, потому что я делаю пять из них обойная земля, вода, огонь, воздух, дух . это подобно этой карикатуре, которую я использовал, чтобы наблюдать как ребенок, Планета Капитана!
Anyways, так только отправляются ваш текст в белизне и устанавливают это, чтобы Покрыть и подобно 50% Непрозрачности. Этот слой фактически не покажет в конечном итоге, это - только guide слой.

Шаг 10
ХОРОШО, так здесь есть текст в довершение травы, которую мы получили раньше.
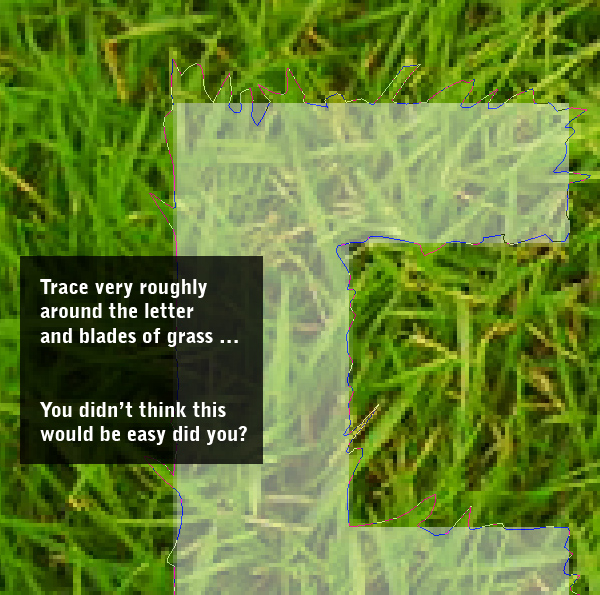
Сейчас немного из планирования! Чтобы сделать текст из травы, он не собирается быть достаточно только, чтобы сделать надпись по трафарету вне трава. Скорее нам нужно это, чтобы посмотреть всю неровность, с кусками травы, высовывающей края. Чтобы сделать это, мы собираемся использовать формы письма в качестве грубого руководства а затем следа грубо вокруг них и периодически выдаются вплоть до следа вокруг лезвий травы.
я предупрежу вас сейчас, это очень утомительно!

Шаг 11
ХОРОШО, так здесь мы прослеживаем. Вы должны пользоваться Пен Tool (P) и откровенно, если вы не удобны с этим перед тем, как вы начнетесь, вы будете к концу!
Замечают, как в частях, где мой путь выдается, это вид следует за индивидуальными лезвиями травы. Этот путь, когда вы имеете заключительный предохранитель, они будут напоминать куски травы, высовывающейся.

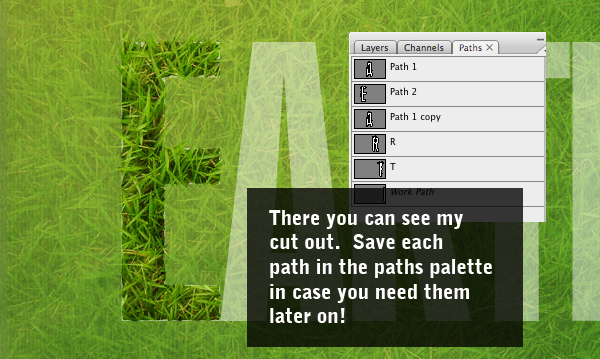
Шаг 12
, Когда вы закончили свой путь, это лучше, чтобы сохранить это в Палитре Путей. Вы можете сделать это переключая в эту палитру а затем щелчок маленького внизу стрела и выбирая Путь Сохранения. Этот путь, если вам нужен путь снова позже, вы можете схватить это.
Так или иначе, щелкают дважды путь, чтобы получить выбор и вернуться к вашему слою травы. Двойной слой травы so вы все еще имеете больше травы для других писем, затем переворачивают ваш выбор (Ctrl Shift I) и срезают дополнительную траву. В screenshot я блек назад двойной слой травы so вы можете видеть разрез вне часть "E".

Шаг 13
ХОРОШО, так здесь мы имеем свой "E" на заключительном bakcground. Так как вы можете посмотреть, это смотрит только слегка лучше, чем, если мы только пользовались письмом, чтобы сделать надпись по трафарету вне трава без беспокойства к следу. Но это есть ХОРОШО, что требуется - немного больше глубины. В конце концов, если, что письмо действительно сидело там, мы должны видеть некоторую тень и стороны к этому.

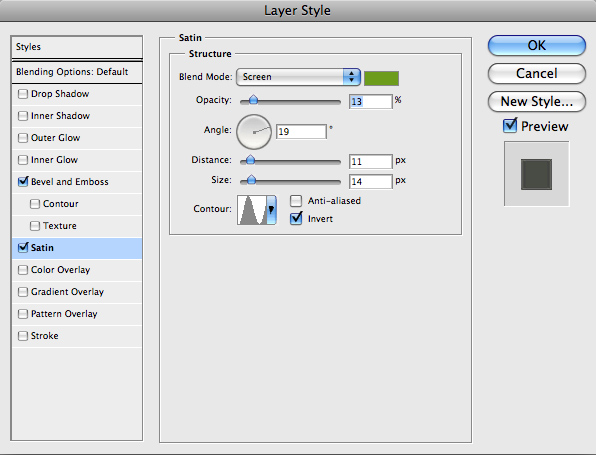
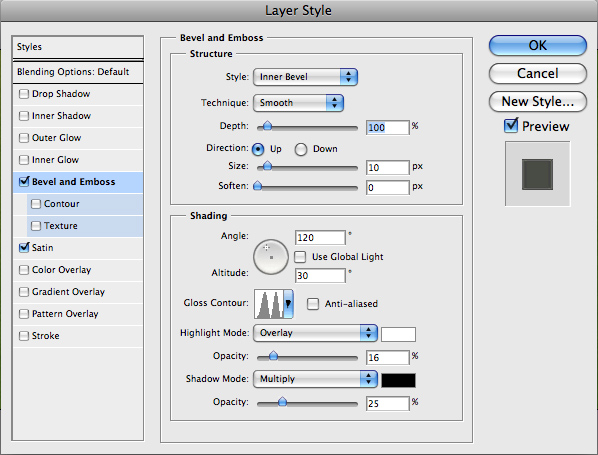
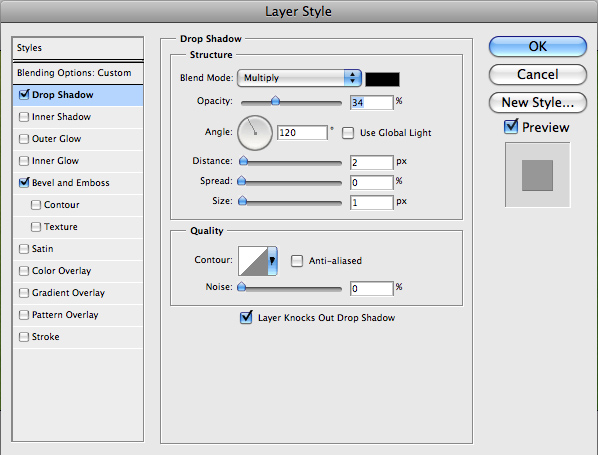
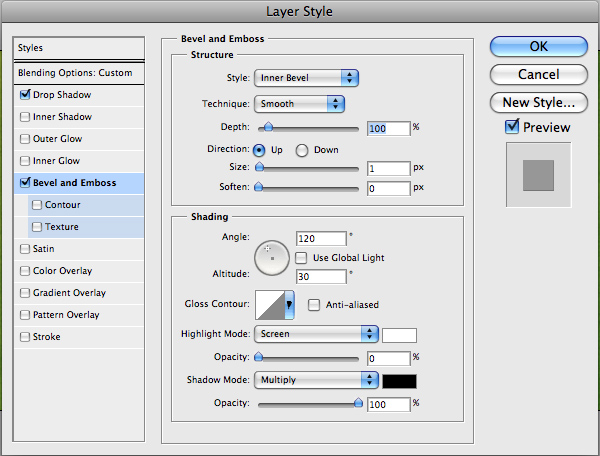
Вот - первый набор стилей слоя.


Шаг 15
Сейчас двойной этот слой, затем очищают слой стилизуют дубликат, так мы можем добавить несколько больше стилей. В этот раз добавляют стили, показанные ниже.

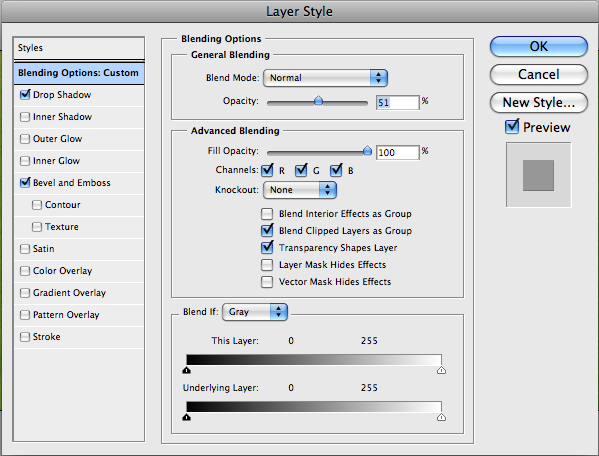
Вот - второй набор стилей слоя. (Отметьте, что это - 51% Непрозрачность so она смешает с предыдущим слоем)



Шаг 16
Так это было всем только экспериментальный, и это kinda смотрит ХОРОШО, но очевидно имеет длинный путь пойти. Сейчас мы добавим некоторую тень. Для этого мы будем пользоваться техникой, которую я продемонстрировал в предыдущей обучающей программе, Используя Легко и Тень, чтобы Приводить Текст в Чувство
, идея - сделать три имеющим измерение взглядом. Так Ctrl-click слой травы а затем в новом слое ниже, наполняют это черным цветом. Затем нажмите внизу стрелу однажды и правильная стрела однажды и заполняют это снова, затем повторяются снова и снова до вы не получаете эффект подобно этому, показанному. Я думаю, что это составило около 15 шагов заполнения.

Шаг 17
Сейчас мы управляем Фильтром > Стереть > Пятно Движения на нашей тени с 45′ углом и расстоянием около 30. Затем установите текст к низкой непрозрачности около 50%.0 Вы должны иметь что-нибудь, это напоминает screenshot ниже.

Шаг 18
Сейчас перемещают теневой слой внизу и вправо и волшебство случается! Весь внезапный это напоминает письмо отбрасывает тень. Довольно отлично!

Шаг 19
Сейчас я дублировал этот слой трижды. Каждый раз, когда я стер немного из этого далеко таким образом, что, так как тень более близка к тексту, который это получает темнее. Я устанавливаю эти слои для Умножения.

Шаг 20
Так этот текст выглядит довольно прохладным, но для этого добавочного куска глубины мы должны включить второстепенную/теневую область некоторых кусков травы. Вместо вырезания больше травы, мы можем только пользоваться этим текущим письмом, преобразованным о том, таким образом, что не очевидно, что мы рубим это вместе.
, Чтобы вы смогли посмотреть ниже я создал несколько кусков травы. Они только разрублены куски нашего главного письма.

Шаг 21
Сейчас перемещая те куски в теневые области, мы можем вынудить это напомнить, что есть трава, высовывающаяся, и это - реальный 3D объект сделал от травы!
, Потому что эти новые куски травы находятся в тени, вы, возможно, захотели бы пользоваться Инструментом (O) Ожога, чтобы затемнить их соответственно.

Шаг 22
Так yay, одно письмо внизу . четыре для хождения! Хорошая вещь мы не выбрали двойное слово подобно erm, который я не знаю . кропотливый!

Шаг 23
Пользуясь точным такая же техника . здесь есть;

Шаг 24
и R и T . вы получаете картину

Шаг 25
И окончательно, целое слово! Только добавочная вещь, которую я сделал здесь, должен был переместить письма отдельно немного. Каждое письмо находится в его собственной Группе Слоев, которая делает перемещение этого вокруг многого более легкого.
[img]http://d2f8dzk2mhcqts.cloudfront.net/117_Earth/25.jpghttp://[/img]
Шаг 26
Сейчас хороший, так как это смотрит, наш текст немного одинок и монотонен. Так в этой последней секции мы добавим несколько больше элементов к дизайну. Обратите внимание, мы не хотим перестараться это, хотя, потому что я хочу, чтобы это было настольным фоном, такой космический это важно (для всех моих икон!).
Так сначала, позволяют нам добавлять некоторый добавочный текст. Здесь я разместил хорошую цитату о земле и единстве, взятом из веры (это моя религия!) Baha'i. Я люблю цитаты, потому что это означает, что мы заставляем три части украсить цитату, цитата отмечает и источник.
текст находится в вариации швейцарца, который более тонок, но все еще конденсировал. Использование многоразовых шрифтов из той же семьи (тяжело, легко, и т.д) - хорошее, безопасное пари для хранения вашего type просмотра последовательным.
Так здесь я установил цитату, чтобы Покрыть и 50%, затем дублировал текст и устанавливал это, чтобы Прикрыть и 50%.0 Затем я включил тот же Швейцарский шрифт кавычек, но сделал их добавочными крупно и яркая тень зелени. Наконец, источник цитаты находится у подростка

Шаг 27
Потом мы добавим немного из основного момента к месту действия. Чтобы сделать это, создают новый слой выше всего отдыха, и пользуясь Инструментом (G) Градиента, оттягивают градиент белизны -> прозрачный по направлению к высшей левой стороне. Затем установите этот слой к Мягкому Свету и 50%.0 Это превратит это в хороший утонченный кусок освещения.

Шаг 28
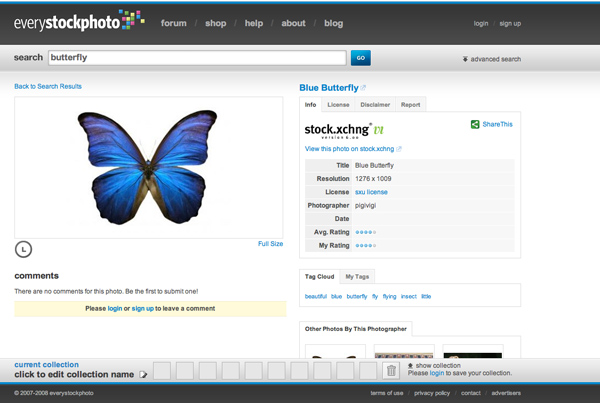
Сейчас мы добавим два броских элемента, чтобы возместить всю зелень. Они будут блестящей голубой бабочкой и маленькой красной божьей коровкой. Я пользовался превосходным everystockphoto Веб-узлом, который ищет навалом бесплатные имеющиеся наготове Веб-узлы, чтобы вы нашли, что два благоговейных изображения используют: Бабочке | божьей Коровки

Шаг 29
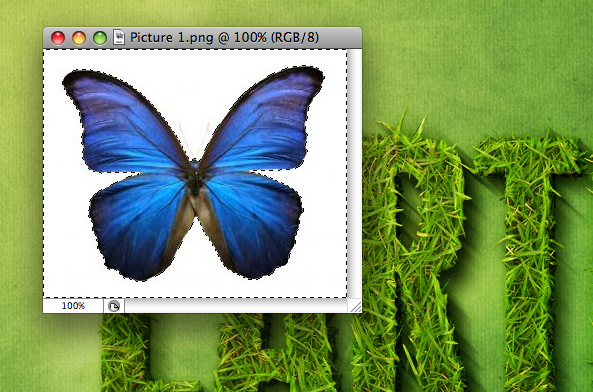
, Размещая изображения довольно легок. Для начала бабочка. Мы только открываем изображение в photoshop, пользуются Инструментом (W) Магической Палочки, чтобы выбрать всю белую область, затем идут Выбрать > Изменить > Расширьте и расширьте выбор 1px, чтобы убедиться, что мы имеем получил это все. Затем печатный Ctrl Shift я, чтобы перевернуть выбор и копировать бабочку к нашему главному холсту.
, вне которого божью коровку, которую я выбрал, нужно вырезать это - изображение. Чтобы сделать, что я пользовался Пен Tool (P) и прослеживал вокруг маленького парня а затем только вырезают этот путь его.

Шаг 30
Так здесь есть мы два extras. Так как вы можете посмотреть, lady дефект выглядит немного странным фактически, потому что я сделал quick'n'dirty работу вырезания его. Но это есть ХОРОШО, потому что он собирается быть крошечным так вы не сможете увидеть детали так или иначе.
Так наклеивают их а затем сокращают их внизу и размещают их соответственно. Это лучше, если они не близки вместе, потому что, что путь они будут балансировать друг друга.
я добавил тень капли к каждому. С божьей коровкой это - очень близкая тень, потому что он маленький и идя на траве. С бабочкой, я устанавливаю расстояние о 10px, потому что он нависает в воздухе и поэтому теневые земли маленькие пути далеко.

Заключительное Изображение:
2:



|
 |
| |